搜索到
35
篇与
的结果
-
![PHP实现CURL发送请求]() PHP实现CURL发送请求 public function curl($url, $params = false, $ispost = 0) { $httpInfo = array(); //初始化 $ch = curl_init(); /*CURL_HTTP_VERSION_NONE (默认值,让 cURL 自己判断使用哪个版本),CURL_HTTP_VERSION_1_0 (强制使用 HTTP/1.0)或CURL_HTTP_VERSION_1_1 (强制使用 HTTP/1.1)。 */ curl_setopt($ch, CURLOPT_HTTP_VERSION, CURL_HTTP_VERSION_1_1); // 判断php版本 如果5.6+ 则含有CURLFILE 这个类 ,如果5.6-则设置如下,为解决php不同版本的问题 if (class_exists('\CURLFile')) { curl_setopt($ch, CURLOPT_SAFE_UPLOAD, true); } else { if (defined('CURLOPT_SAFE_UPLOAD')) { curl_setopt($ch, CURLOPT_SAFE_UPLOAD, false); } } //在HTTP请求中包含一个"User-Agent: "头的字符串。 curl_setopt( $ch, CURLOPT_USERAGENT , 'Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/75.0.3770.100 Safari/537.36' ); //尝试连接等待的时间,以毫秒为单位。设置为0,则无限等待。 如果 libcurl 编译时使用系统标准的名称解析器( standard system name resolver),那部分的连接仍旧使用以秒计的超时解决方案,最小超时时间还是一秒钟。 curl_setopt($ch, CURLOPT_CONNECTTIMEOUT, 60); // 允许 cURL 函数执行的最长秒数。 curl_setopt($ch, CURLOPT_TIMEOUT, 60); //TRUE 将curl_exec()获取的信息以字符串返回,而不是直接输出。 curl_setopt($ch, CURLOPT_RETURNTRANSFER, true); //TRUE 时将会根据服务器返回 HTTP 头中的 "Location: " 重定向。(注意:这是递归的,"Location: " 发送几次就重定向几次,除非设置了 CURLOPT_MAXREDIRS,限制最大重定向次数。)。 curl_setopt($ch, CURLOPT_FOLLOWLOCATION, true); //FALSE 禁止 cURL 验证对等证书(peer's certificate)。 curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false); //设置为 1 是检查服务器SSL证书中是否存在一个公用名(common name)。译者注:公用名(Common Name)一般来讲就是填写你将要申请SSL证书的域名 (domain)或子域名(sub domain)。 设置成 2,会检查公用名是否存在,并且是否与提供的主机名匹配。 0 为不检查名称。 在生产环境中,这个值应该是 2(默认值)。 curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, false); //设置编码格式,为空表示支持所有格式的编码 curl_setopt($ch, CURLOPT_ENCODING, ''); if ($ispost) { // TRUE 时会发送 POST 请求,类型为:application/x-www-form-urlencoded,是 HTML 表单提交时最常见的一种。 curl_setopt($ch, CURLOPT_POST, true); //全部数据使用HTTP协议中的 "POST" 操作来发送 curl_setopt($ch, CURLOPT_POSTFIELDS, $params); //需要获取的 URL 地址,也可以在curl_init() 初始化会话的时候。 curl_setopt($ch, CURLOPT_URL, $url); } else { if ($params) { curl_setopt($ch, CURLOPT_URL, $url . '?' . $params); } else { curl_setopt($ch, CURLOPT_URL, $url); } } $response = curl_exec($ch); if ($response === FALSE) { //echo "cURL Error: " . curl_error($ch); return false; } $httpCode = curl_getinfo($ch, CURLINFO_HTTP_CODE); $httpInfo = array_merge($httpInfo, curl_getinfo($ch)); curl_close($ch); return $response; }
PHP实现CURL发送请求 public function curl($url, $params = false, $ispost = 0) { $httpInfo = array(); //初始化 $ch = curl_init(); /*CURL_HTTP_VERSION_NONE (默认值,让 cURL 自己判断使用哪个版本),CURL_HTTP_VERSION_1_0 (强制使用 HTTP/1.0)或CURL_HTTP_VERSION_1_1 (强制使用 HTTP/1.1)。 */ curl_setopt($ch, CURLOPT_HTTP_VERSION, CURL_HTTP_VERSION_1_1); // 判断php版本 如果5.6+ 则含有CURLFILE 这个类 ,如果5.6-则设置如下,为解决php不同版本的问题 if (class_exists('\CURLFile')) { curl_setopt($ch, CURLOPT_SAFE_UPLOAD, true); } else { if (defined('CURLOPT_SAFE_UPLOAD')) { curl_setopt($ch, CURLOPT_SAFE_UPLOAD, false); } } //在HTTP请求中包含一个"User-Agent: "头的字符串。 curl_setopt( $ch, CURLOPT_USERAGENT , 'Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/75.0.3770.100 Safari/537.36' ); //尝试连接等待的时间,以毫秒为单位。设置为0,则无限等待。 如果 libcurl 编译时使用系统标准的名称解析器( standard system name resolver),那部分的连接仍旧使用以秒计的超时解决方案,最小超时时间还是一秒钟。 curl_setopt($ch, CURLOPT_CONNECTTIMEOUT, 60); // 允许 cURL 函数执行的最长秒数。 curl_setopt($ch, CURLOPT_TIMEOUT, 60); //TRUE 将curl_exec()获取的信息以字符串返回,而不是直接输出。 curl_setopt($ch, CURLOPT_RETURNTRANSFER, true); //TRUE 时将会根据服务器返回 HTTP 头中的 "Location: " 重定向。(注意:这是递归的,"Location: " 发送几次就重定向几次,除非设置了 CURLOPT_MAXREDIRS,限制最大重定向次数。)。 curl_setopt($ch, CURLOPT_FOLLOWLOCATION, true); //FALSE 禁止 cURL 验证对等证书(peer's certificate)。 curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false); //设置为 1 是检查服务器SSL证书中是否存在一个公用名(common name)。译者注:公用名(Common Name)一般来讲就是填写你将要申请SSL证书的域名 (domain)或子域名(sub domain)。 设置成 2,会检查公用名是否存在,并且是否与提供的主机名匹配。 0 为不检查名称。 在生产环境中,这个值应该是 2(默认值)。 curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, false); //设置编码格式,为空表示支持所有格式的编码 curl_setopt($ch, CURLOPT_ENCODING, ''); if ($ispost) { // TRUE 时会发送 POST 请求,类型为:application/x-www-form-urlencoded,是 HTML 表单提交时最常见的一种。 curl_setopt($ch, CURLOPT_POST, true); //全部数据使用HTTP协议中的 "POST" 操作来发送 curl_setopt($ch, CURLOPT_POSTFIELDS, $params); //需要获取的 URL 地址,也可以在curl_init() 初始化会话的时候。 curl_setopt($ch, CURLOPT_URL, $url); } else { if ($params) { curl_setopt($ch, CURLOPT_URL, $url . '?' . $params); } else { curl_setopt($ch, CURLOPT_URL, $url); } } $response = curl_exec($ch); if ($response === FALSE) { //echo "cURL Error: " . curl_error($ch); return false; } $httpCode = curl_getinfo($ch, CURLINFO_HTTP_CODE); $httpInfo = array_merge($httpInfo, curl_getinfo($ch)); curl_close($ch); return $response; } -
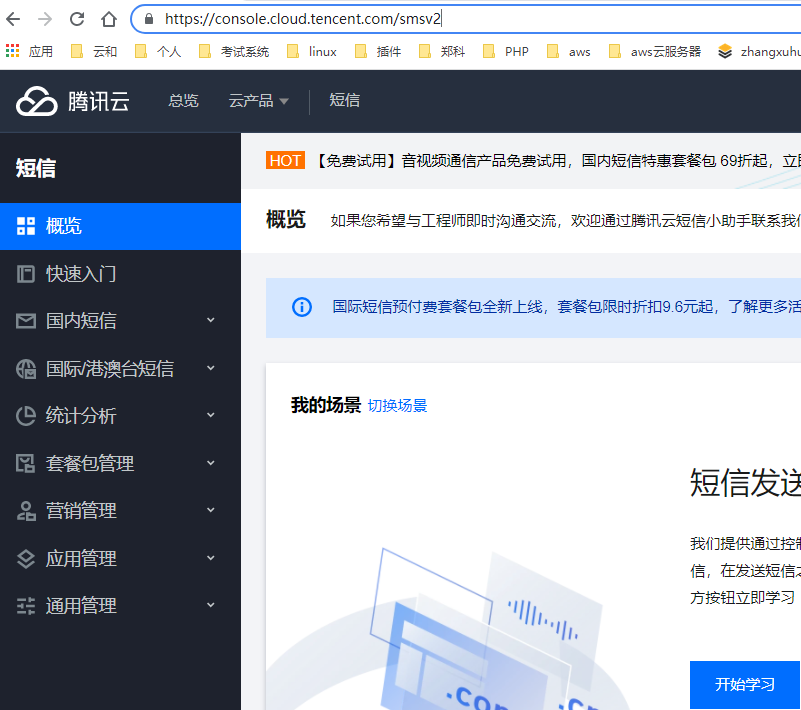
![Thinkphp6使用腾讯云发送短信步骤]() Thinkphp6使用腾讯云发送短信步骤 1.前提条件国内短信地址:https://console.cloud.tencent.com/smsv2已开通短信服务,具体操作请参见 国内短信快速入门。如需发送国内短信,需要先 购买国内短信套餐包。已准备依赖环境:PHP 5.6.33 及以上版本。已在访问管理控制台 >API密钥管理页面获取 SecretID 和 SecretKey。SecretID 用于标识 API 调用者的身份。SecretKey 用于加密签名字符串和服务器端验证签名字符串的密钥,SecretKey 需妥善保管,避免泄露。2.安装 SDKcomposer require tencentcloud/tencentcloud-sdk-php3.查看thinkphp6是否已经安装成功了4.在框架中,控制器中建立一个方法(sendSms),用于发送短信5.框架中引入发送短信的类文件// 导入对应产品模块的client use TencentCloud\Sms\V20210111\SmsClient; // 导入要请求接口对应的Request类 use TencentCloud\Sms\V20210111\Models\SendSmsRequest; use TencentCloud\Common\Exception\TencentCloudSDKException; use TencentCloud\Common\Credential; // 导入可选配置类 use TencentCloud\Common\Profile\ClientProfile; use TencentCloud\Common\Profile\HttpProfile; 6.实例代码public function sendSms(){ try { /* 必要步骤: * 实例化一个认证对象,入参需要传入腾讯云账户密钥对secretId,secretKey。 * 这里采用的是从环境变量读取的方式,需要在环境变量中先设置这两个值。 * 你也可以直接在代码中写死密钥对,但是小心不要将代码复制、上传或者分享给他人, * 以免泄露密钥对危及你的财产安全。 * CAM密匙查询: https://console.cloud.tencent.com/cam/capi*/ /********************************************1.secretId,secretKey***********************************************/ $cred = new Credential("XXX", "YYY"); //$cred = new Credential(getenv("TENCENTCLOUD_SECRET_ID"), getenv("TENCENTCLOUD_SECRET_KEY")); // 实例化一个http选项,可选的,没有特殊需求可以跳过 $httpProfile = new HttpProfile(); // 配置代理 // $httpProfile->setProxy("https://ip:port"); $httpProfile->setReqMethod("GET"); // post请求(默认为post请求) $httpProfile->setReqTimeout(30); // 请求超时时间,单位为秒(默认60秒) $httpProfile->setEndpoint("sms.tencentcloudapi.com"); // 指定接入地域域名(默认就近接入) // 实例化一个client选项,可选的,没有特殊需求可以跳过 $clientProfile = new ClientProfile(); $clientProfile->setSignMethod("TC3-HMAC-SHA256"); // 指定签名算法(默认为HmacSHA256) $clientProfile->setHttpProfile($httpProfile); // 实例化要请求产品(以sms为例)的client对象,clientProfile是可选的 // 第二个参数是地域信息,可以直接填写字符串 ap-guangzhou,或者引用预设的常量 $client = new SmsClient($cred, "ap-guangzhou", $clientProfile); // 实例化一个 sms 发送短信请求对象,每个接口都会对应一个request对象。 $req = new SendSmsRequest(); /* 填充请求参数,这里request对象的成员变量即对应接口的入参 * 你可以通过官网接口文档或跳转到request对象的定义处查看请求参数的定义 * 基本类型的设置: * 帮助链接: * 短信控制台: https://console.cloud.tencent.com/smsv2 * sms helper: https://cloud.tencent.com/document/product/382/3773 */ /************************ 2.短信应用ID: 短信SdkAppId在 [短信控制台] 添加应用后生成的实际SdkAppId,示例如1400006666 */ $req->SmsSdkAppId = "1400616870"; /**************************3.短信签名内容: 使用 UTF-8 编码,必须填写已审核通过的签名,签名信息可登录 [短信控制台] 查看 */ $req->SignName = "芒果鱼个人网"; /* 短信码号扩展号: 默认未开通,如需开通请联系 [sms helper] */ $req->ExtendCode = ""; /* 下发手机号码,采用 E.164 标准,+[国家或地区码][手机号] * 示例如:+8613711112222, 其中前面有一个+号 ,86为国家码,13711112222为手机号,最多不要超过200个手机号*/ /**************************4.手机号*****************************/ $req->PhoneNumberSet = array("+8615238831671"); /* 国际/港澳台短信 SenderId: 国内短信填空,默认未开通,如需开通请联系 [sms helper] */ $req->SenderId = ""; /* 用户的 session 内容: 可以携带用户侧 ID 等上下文信息,server 会原样返回 */ $req->SessionContext = "xxx"; /****************************5.模板 ID: 必须填写已审核通过的模板 ID。模板ID可登录 [短信控制台] 查看 */ $req->TemplateId = "1262642"; /****************************6.模板变量 模板参数: 若无模板参数,则设置为空*/ $code = mt_rand(1000,9999); $req->TemplateParamSet = array($code); // 通过client对象调用SendSms方法发起请求。注意请求方法名与请求对象是对应的 // 返回的resp是一个SendSmsResponse类的实例,与请求对象对应 $resp = $client->SendSms($req); // 输出json格式的字符串回包 print_r($resp->toJsonString()); } catch(TencentCloudSDKException $e) { echo $e; } }7.发送成功后的响应收据{"SendStatusSet":[{"SerialNo":"2997:184567926916409342794633167","PhoneNumber":"+8615238831671","Fee":1,"SessionContext":"xxx","Code":"Ok","Message":"send success","IsoCode":"CN"}],"RequestId":"0922c611-4392-48f2-8619-4cfa9657155c"}
Thinkphp6使用腾讯云发送短信步骤 1.前提条件国内短信地址:https://console.cloud.tencent.com/smsv2已开通短信服务,具体操作请参见 国内短信快速入门。如需发送国内短信,需要先 购买国内短信套餐包。已准备依赖环境:PHP 5.6.33 及以上版本。已在访问管理控制台 >API密钥管理页面获取 SecretID 和 SecretKey。SecretID 用于标识 API 调用者的身份。SecretKey 用于加密签名字符串和服务器端验证签名字符串的密钥,SecretKey 需妥善保管,避免泄露。2.安装 SDKcomposer require tencentcloud/tencentcloud-sdk-php3.查看thinkphp6是否已经安装成功了4.在框架中,控制器中建立一个方法(sendSms),用于发送短信5.框架中引入发送短信的类文件// 导入对应产品模块的client use TencentCloud\Sms\V20210111\SmsClient; // 导入要请求接口对应的Request类 use TencentCloud\Sms\V20210111\Models\SendSmsRequest; use TencentCloud\Common\Exception\TencentCloudSDKException; use TencentCloud\Common\Credential; // 导入可选配置类 use TencentCloud\Common\Profile\ClientProfile; use TencentCloud\Common\Profile\HttpProfile; 6.实例代码public function sendSms(){ try { /* 必要步骤: * 实例化一个认证对象,入参需要传入腾讯云账户密钥对secretId,secretKey。 * 这里采用的是从环境变量读取的方式,需要在环境变量中先设置这两个值。 * 你也可以直接在代码中写死密钥对,但是小心不要将代码复制、上传或者分享给他人, * 以免泄露密钥对危及你的财产安全。 * CAM密匙查询: https://console.cloud.tencent.com/cam/capi*/ /********************************************1.secretId,secretKey***********************************************/ $cred = new Credential("XXX", "YYY"); //$cred = new Credential(getenv("TENCENTCLOUD_SECRET_ID"), getenv("TENCENTCLOUD_SECRET_KEY")); // 实例化一个http选项,可选的,没有特殊需求可以跳过 $httpProfile = new HttpProfile(); // 配置代理 // $httpProfile->setProxy("https://ip:port"); $httpProfile->setReqMethod("GET"); // post请求(默认为post请求) $httpProfile->setReqTimeout(30); // 请求超时时间,单位为秒(默认60秒) $httpProfile->setEndpoint("sms.tencentcloudapi.com"); // 指定接入地域域名(默认就近接入) // 实例化一个client选项,可选的,没有特殊需求可以跳过 $clientProfile = new ClientProfile(); $clientProfile->setSignMethod("TC3-HMAC-SHA256"); // 指定签名算法(默认为HmacSHA256) $clientProfile->setHttpProfile($httpProfile); // 实例化要请求产品(以sms为例)的client对象,clientProfile是可选的 // 第二个参数是地域信息,可以直接填写字符串 ap-guangzhou,或者引用预设的常量 $client = new SmsClient($cred, "ap-guangzhou", $clientProfile); // 实例化一个 sms 发送短信请求对象,每个接口都会对应一个request对象。 $req = new SendSmsRequest(); /* 填充请求参数,这里request对象的成员变量即对应接口的入参 * 你可以通过官网接口文档或跳转到request对象的定义处查看请求参数的定义 * 基本类型的设置: * 帮助链接: * 短信控制台: https://console.cloud.tencent.com/smsv2 * sms helper: https://cloud.tencent.com/document/product/382/3773 */ /************************ 2.短信应用ID: 短信SdkAppId在 [短信控制台] 添加应用后生成的实际SdkAppId,示例如1400006666 */ $req->SmsSdkAppId = "1400616870"; /**************************3.短信签名内容: 使用 UTF-8 编码,必须填写已审核通过的签名,签名信息可登录 [短信控制台] 查看 */ $req->SignName = "芒果鱼个人网"; /* 短信码号扩展号: 默认未开通,如需开通请联系 [sms helper] */ $req->ExtendCode = ""; /* 下发手机号码,采用 E.164 标准,+[国家或地区码][手机号] * 示例如:+8613711112222, 其中前面有一个+号 ,86为国家码,13711112222为手机号,最多不要超过200个手机号*/ /**************************4.手机号*****************************/ $req->PhoneNumberSet = array("+8615238831671"); /* 国际/港澳台短信 SenderId: 国内短信填空,默认未开通,如需开通请联系 [sms helper] */ $req->SenderId = ""; /* 用户的 session 内容: 可以携带用户侧 ID 等上下文信息,server 会原样返回 */ $req->SessionContext = "xxx"; /****************************5.模板 ID: 必须填写已审核通过的模板 ID。模板ID可登录 [短信控制台] 查看 */ $req->TemplateId = "1262642"; /****************************6.模板变量 模板参数: 若无模板参数,则设置为空*/ $code = mt_rand(1000,9999); $req->TemplateParamSet = array($code); // 通过client对象调用SendSms方法发起请求。注意请求方法名与请求对象是对应的 // 返回的resp是一个SendSmsResponse类的实例,与请求对象对应 $resp = $client->SendSms($req); // 输出json格式的字符串回包 print_r($resp->toJsonString()); } catch(TencentCloudSDKException $e) { echo $e; } }7.发送成功后的响应收据{"SendStatusSet":[{"SerialNo":"2997:184567926916409342794633167","PhoneNumber":"+8615238831671","Fee":1,"SessionContext":"xxx","Code":"Ok","Message":"send success","IsoCode":"CN"}],"RequestId":"0922c611-4392-48f2-8619-4cfa9657155c"} -
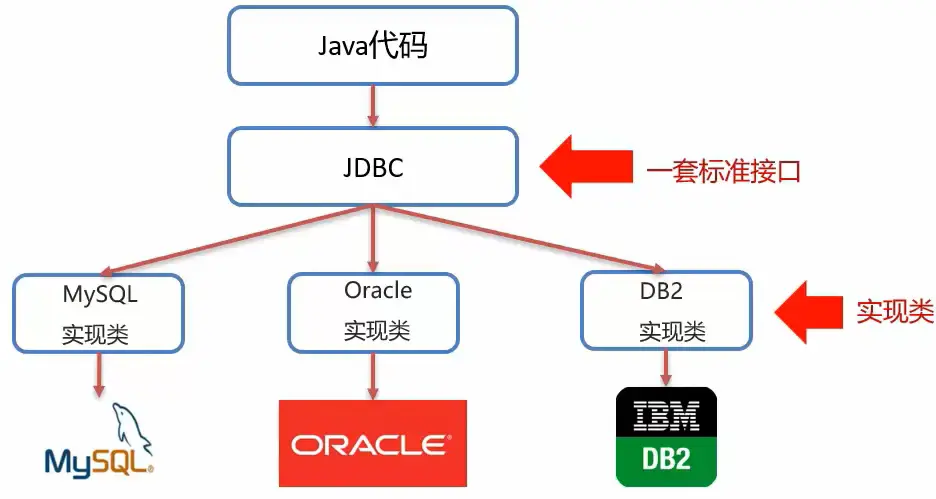
![JDBC]() JDBC 1. JDBC 概念JDBC 就是使用 Java 语言操作关系型数据库的一套 API全称:(Java DataBase Connectivity) Java 数据库连接2. JDBC 本质官方 (sun 公司) 定义的一套操作所有关系型数据库的规则,即接口各个数据库厂商去实现这套接口,提供数据库驱动 iar 包我们可以使用这套接口 (JDBC) 编程,真正执行的代码是驱动 iar 包中的实现类 同一套 Java 代码,操作不同的关系型数据库 3.JDBC 好处各数据库厂商使用相同的接口,Java 代码不需要针对不同数据库分别开发可随时替换底层数据库,访问数据库的 Java 代码基本不变4. 使用过程4.1 创建工程,导入驱动 jar 包创建项目创建目录命名 lib 用于存放驱动 jar 包当前工程识别 jar 包 右键 add as Library4.src 右键新建类文件4.2 注册驱动 Class.forName("com.mysql.jdbc.Driver"); 4.3 获取连接String url = "jdbc:mysql://127.0.0.1/test?useSSL=false"; String user = "root"; String password = "root"; Connection conn = DriverManager.getConnection(url, user, password);4.4 定义 sqlString sql = "insert into XXX"; 4.5 获取 sql 对象 Statement statement = conn.createStatement(); 4.6 执行 sqlResultSet resultSet = statement.executeQuery(sql); 4.7 处理返回结果4.8 释放资源statement.close(); conn.close();
JDBC 1. JDBC 概念JDBC 就是使用 Java 语言操作关系型数据库的一套 API全称:(Java DataBase Connectivity) Java 数据库连接2. JDBC 本质官方 (sun 公司) 定义的一套操作所有关系型数据库的规则,即接口各个数据库厂商去实现这套接口,提供数据库驱动 iar 包我们可以使用这套接口 (JDBC) 编程,真正执行的代码是驱动 iar 包中的实现类 同一套 Java 代码,操作不同的关系型数据库 3.JDBC 好处各数据库厂商使用相同的接口,Java 代码不需要针对不同数据库分别开发可随时替换底层数据库,访问数据库的 Java 代码基本不变4. 使用过程4.1 创建工程,导入驱动 jar 包创建项目创建目录命名 lib 用于存放驱动 jar 包当前工程识别 jar 包 右键 add as Library4.src 右键新建类文件4.2 注册驱动 Class.forName("com.mysql.jdbc.Driver"); 4.3 获取连接String url = "jdbc:mysql://127.0.0.1/test?useSSL=false"; String user = "root"; String password = "root"; Connection conn = DriverManager.getConnection(url, user, password);4.4 定义 sqlString sql = "insert into XXX"; 4.5 获取 sql 对象 Statement statement = conn.createStatement(); 4.6 执行 sqlResultSet resultSet = statement.executeQuery(sql); 4.7 处理返回结果4.8 释放资源statement.close(); conn.close(); -
![Laravel中cookie存数组]() Laravel中cookie存数组 function makeCookie($key,$val){ // 查看cookie中是否已经存过键为history_ids if(Cookie::has($key)){ // 已经存过了 $json_str = Cookie::get($key); // 获取的数据是json字符串,需要转成数组 $arr = json_decode($json_str,true); // 判断数组中的某个键是否存在 if(!array_key_exists($val,$arr)){ $arr[$val] = ["id"=>$val]; // [ ["id"=>4], ["id"=>888] ] // 将二维数组转成json格式的字符串 $json_str = json_encode($arr); Cookie::queue($key,$json_str); } }else{ // 还没存呢 第一次 $arr[$val]['id'] = $val; $json_str = json_encode($arr); // json形式的字符串 Cookie::queue($key,$json_str); }
Laravel中cookie存数组 function makeCookie($key,$val){ // 查看cookie中是否已经存过键为history_ids if(Cookie::has($key)){ // 已经存过了 $json_str = Cookie::get($key); // 获取的数据是json字符串,需要转成数组 $arr = json_decode($json_str,true); // 判断数组中的某个键是否存在 if(!array_key_exists($val,$arr)){ $arr[$val] = ["id"=>$val]; // [ ["id"=>4], ["id"=>888] ] // 将二维数组转成json格式的字符串 $json_str = json_encode($arr); Cookie::queue($key,$json_str); } }else{ // 还没存呢 第一次 $arr[$val]['id'] = $val; $json_str = json_encode($arr); // json形式的字符串 Cookie::queue($key,$json_str); } -
![Java学习之~ArrayList实现学生管理系统]() Java学习之~ArrayList实现学生管理系统 1.Student类文件 Student.javapackage cc.itnan.study; public class Student { private String stuNum; private String stuName; private int age; private String brithDay; public Student() { } public Student(String stuNum, String stuName, int age, String brithDay) { this.stuNum = stuNum; this.stuName = stuName; this.age = age; this.brithDay = brithDay; } /** * 获取 * @return stuNum */ public String getStuNum() { return stuNum; } /** * 设置 * @param stuNum */ public void setStuNum(String stuNum) { this.stuNum = stuNum; } /** * 获取 * @return stuName */ public String getStuName() { return stuName; } /** * 设置 * @param stuName */ public void setStuName(String stuName) { this.stuName = stuName; } /** * 获取 * @return age */ public int getAge() { return age; } /** * 设置 * @param age */ public void setAge(int age) { this.age = age; } /** * 获取 * @return brithDay */ public String getBrithDay() { return brithDay; } /** * 设置 * @param brithDay */ public void setBrithDay(String brithDay) { this.brithDay = brithDay; } } 2.StudentTest类文件 StudentTest.javapackage cc.itnan.study; import java.util.ArrayList; import java.util.Scanner; public class StudentTest { public static void main(String[] args) { ArrayList<Student> list = new ArrayList<>(); // list.add(new Student("1001","小明",18,"2000")); // list.add(new Student("1002","大明",19,"2001")); // list.add(new Student("1003","老明",20,"2002")); while (true) { System.out.println("---------------------欢迎来到学生管理系统---------------------"); System.out.println("1.添加学生"); System.out.println("2.删除学生"); System.out.println("3.修改学生"); System.out.println("4.查看学生"); System.out.println("5.退出"); Scanner sc = new Scanner(System.in); int chioce = sc.nextInt(); switch (chioce){ case 1: System.out.println("添加学生"); addStudent(list); break; case 2: System.out.println("删除学生"); deleteStudent(list); break; case 3: System.out.println("修改学生"); updateStudent(list); break; case 4: System.out.println("查看学生"); queryStudentInfo(list); break; case 5: System.out.println("再见!"); System.exit(0); break; default: System.out.println("输入有误,请检查!"); } } } private static void addStudent(ArrayList<Student> list) { Scanner sc = new Scanner(System.in); String stuNum; while (true){ System.out.println("请输入学生学号:"); stuNum = sc.next(); if(getIndexById(stuNum,list) == -1){ break; } } System.out.println("请输入学生姓名:"); String stuName = sc.next(); System.out.println("请输入学生年龄:"); int age = sc.nextInt(); System.out.println("请输入学生生日:"); String birthDay = sc.next(); list.add(new Student(stuNum,stuName,age,birthDay)); System.out.println("添加成功!"); } private static void updateStudent(ArrayList<Student> list) { Scanner sc = new Scanner(System.in); System.out.println("请输入您要修改的学生id:"); String stuNum = sc.next(); int indexById = getIndexById(stuNum, list); System.out.println(indexById); if(indexById>=0){ // 修改 System.out.println("请输入学生姓名:"); String stuName = sc.next(); System.out.println("请输入学生年龄:"); int age = sc.nextInt(); System.out.println("请输入学生生日:"); String birthDay = sc.next(); list.set(indexById,new Student(stuNum,stuName,age,birthDay)); System.out.println("修改成功"); }else{ // 查无此人 System.out.println("查无此人,无法修改"); } } private static void deleteStudent(ArrayList<Student> list) { Scanner sc = new Scanner(System.in); System.out.println("请输入您要删除到底学生学号:"); String stuNum = sc.next(); int indexById = getIndexById(stuNum, list); System.out.println(indexById); if(indexById>=0){ // 删除 list.remove(indexById); System.out.println("删除成功"); }else{ // 查无此人 System.out.println("查无此人,无法删除"); } } private static int getIndexById(String id, ArrayList<Student> list) { for (int i = 0; i < list.size(); i++) { Student stu = list.get(i); if(id.equals(stu.getStuNum())){ return i; } } return -1; } private static void queryStudentInfo(ArrayList<Student> list) { if(list.size()==0){ System.out.println("没有学生信息,请添加!"); }else{ System.out.println("学号:\t姓名\t年龄\t出生日期\t"); for (int i = 0; i < list.size(); i++) { Student stu = list.get(i); System.out.println(stu.getStuNum()+"\t"+stu.getStuName()+"\t"+stu.getAge()+"\t"+stu.getBrithDay()); } } } }
Java学习之~ArrayList实现学生管理系统 1.Student类文件 Student.javapackage cc.itnan.study; public class Student { private String stuNum; private String stuName; private int age; private String brithDay; public Student() { } public Student(String stuNum, String stuName, int age, String brithDay) { this.stuNum = stuNum; this.stuName = stuName; this.age = age; this.brithDay = brithDay; } /** * 获取 * @return stuNum */ public String getStuNum() { return stuNum; } /** * 设置 * @param stuNum */ public void setStuNum(String stuNum) { this.stuNum = stuNum; } /** * 获取 * @return stuName */ public String getStuName() { return stuName; } /** * 设置 * @param stuName */ public void setStuName(String stuName) { this.stuName = stuName; } /** * 获取 * @return age */ public int getAge() { return age; } /** * 设置 * @param age */ public void setAge(int age) { this.age = age; } /** * 获取 * @return brithDay */ public String getBrithDay() { return brithDay; } /** * 设置 * @param brithDay */ public void setBrithDay(String brithDay) { this.brithDay = brithDay; } } 2.StudentTest类文件 StudentTest.javapackage cc.itnan.study; import java.util.ArrayList; import java.util.Scanner; public class StudentTest { public static void main(String[] args) { ArrayList<Student> list = new ArrayList<>(); // list.add(new Student("1001","小明",18,"2000")); // list.add(new Student("1002","大明",19,"2001")); // list.add(new Student("1003","老明",20,"2002")); while (true) { System.out.println("---------------------欢迎来到学生管理系统---------------------"); System.out.println("1.添加学生"); System.out.println("2.删除学生"); System.out.println("3.修改学生"); System.out.println("4.查看学生"); System.out.println("5.退出"); Scanner sc = new Scanner(System.in); int chioce = sc.nextInt(); switch (chioce){ case 1: System.out.println("添加学生"); addStudent(list); break; case 2: System.out.println("删除学生"); deleteStudent(list); break; case 3: System.out.println("修改学生"); updateStudent(list); break; case 4: System.out.println("查看学生"); queryStudentInfo(list); break; case 5: System.out.println("再见!"); System.exit(0); break; default: System.out.println("输入有误,请检查!"); } } } private static void addStudent(ArrayList<Student> list) { Scanner sc = new Scanner(System.in); String stuNum; while (true){ System.out.println("请输入学生学号:"); stuNum = sc.next(); if(getIndexById(stuNum,list) == -1){ break; } } System.out.println("请输入学生姓名:"); String stuName = sc.next(); System.out.println("请输入学生年龄:"); int age = sc.nextInt(); System.out.println("请输入学生生日:"); String birthDay = sc.next(); list.add(new Student(stuNum,stuName,age,birthDay)); System.out.println("添加成功!"); } private static void updateStudent(ArrayList<Student> list) { Scanner sc = new Scanner(System.in); System.out.println("请输入您要修改的学生id:"); String stuNum = sc.next(); int indexById = getIndexById(stuNum, list); System.out.println(indexById); if(indexById>=0){ // 修改 System.out.println("请输入学生姓名:"); String stuName = sc.next(); System.out.println("请输入学生年龄:"); int age = sc.nextInt(); System.out.println("请输入学生生日:"); String birthDay = sc.next(); list.set(indexById,new Student(stuNum,stuName,age,birthDay)); System.out.println("修改成功"); }else{ // 查无此人 System.out.println("查无此人,无法修改"); } } private static void deleteStudent(ArrayList<Student> list) { Scanner sc = new Scanner(System.in); System.out.println("请输入您要删除到底学生学号:"); String stuNum = sc.next(); int indexById = getIndexById(stuNum, list); System.out.println(indexById); if(indexById>=0){ // 删除 list.remove(indexById); System.out.println("删除成功"); }else{ // 查无此人 System.out.println("查无此人,无法删除"); } } private static int getIndexById(String id, ArrayList<Student> list) { for (int i = 0; i < list.size(); i++) { Student stu = list.get(i); if(id.equals(stu.getStuNum())){ return i; } } return -1; } private static void queryStudentInfo(ArrayList<Student> list) { if(list.size()==0){ System.out.println("没有学生信息,请添加!"); }else{ System.out.println("学号:\t姓名\t年龄\t出生日期\t"); for (int i = 0; i < list.size(); i++) { Student stu = list.get(i); System.out.println(stu.getStuNum()+"\t"+stu.getStuName()+"\t"+stu.getAge()+"\t"+stu.getBrithDay()); } } } } -
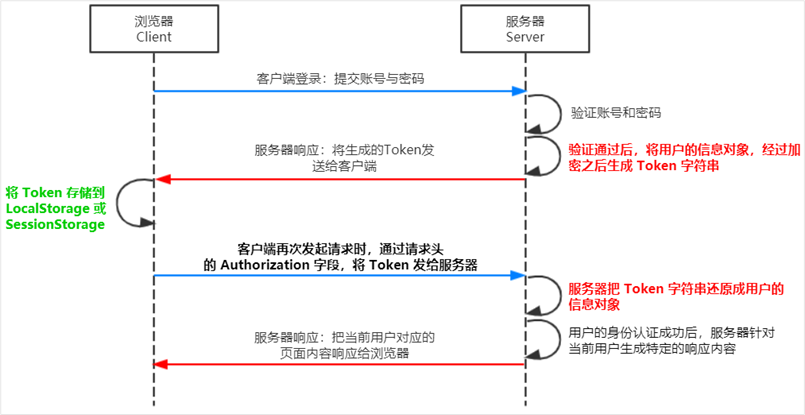
![express配合JWT身份验证]() express配合JWT身份验证 1. 什么是JWTJWT(英文全称:JSON Web Token)是目前最流行的跨域认证解决方案2. JWT的工作原理总结:用户的信息通过Token字符串的形式,保存在客户端浏览器中。服务器通过还原Token字符串的形式来认证用户的身份3. JWT的组成部分JWT 通常由三部分组成,分别是 Header(头部)、Payload(有效荷载)、Signature(签名)。三者之间使用英文的“.”分隔,格式如下:下面是 JWT 字符串的示例:4. JWT的三个部分各自代表的含义JWT 的三个组成部分,从前到后分别是 Header、Payload、Signature。其中:Payload 部分才是真正的用户信息,它是用户信息经过加密之后生成的字符串。Header 和 Signature 是安全性相关的部分,只是为了保证 Token 的安全性。5. JWT 的使用方式客户端收到服务器返回的 JWT 之后,通常会将它储存在 localStorage 或 sessionStorage 中。此后,客户端每次与服务器通信,都要带上这个 JWT 的字符串,从而进行身份认证。推荐的做法是把 JWT 放在 HTTP 请求头的 Authorization 字段中,格式如下:5.1 安装JWT相关的包jsonwebtoken 用于生成 JWT 字符串express-jwt 用于将 JWT 字符串解析还原成 JSON 对象5.2 创建jwt小项目 初始化基本的路由请求app.js// 主程序 const express = require("express") // 导入express // 解决跨域问题 const cors = require("cors") const app = express() // 实例化app对象 app.use(express.urlencoded({extended:false}))// 接收post表单数据 app.use(cors()) // 解决跨域问题 app.get('/',(req,res)=>{ res.send("ok") }) app.listen(80,()=>{ console.log("express service is running at http://127.0.0.1") })5.3 创建登录路由,请求方式为post,如果登录失败则返回router.post("/login",(req,res)=>{ // 将req.body 请求体中的数据转存为userinfo常量 const userinfo = req.body if(userinfo.username != 'admin' || userinfo.password != '000000'){ return res.send({ status:400, message:'登录失败' }) } })5.4 导入JWT相关的包使用 require() 函数,分别导入 JWT 相关的两个包:const jwt = require("jsonwebtoken") const expressJWT = require("express-jwt")5.5 定义secret密钥为了保证 JWT 字符串的安全性,防止 JWT 字符串在网络传输过程中被别人破解,我们需要专门定义一个用于加密和解密的 secret 密钥:当生成 JWT 字符串的时候,需要使用 secret 密钥对用户的信息进行加密,最终得到加密好的 JWT 字符串当把 JWT 字符串解析还原成 JSON 对象的时候,需要使用 secret 密钥进行解密// 定义secret密钥 本质就是一个字符串用于加密和解密 const secretKey = "itnan.cc"5.6 登录成功后的代码router.post("/login",(req,res)=>{ // 将req.body 请求体中的数据转存为userinfo常量 const userinfo = req.body if(userinfo.username != 'admin' || userinfo.password != '000000'){ return res.send({ status:400, message:'登录失败' }) } // 如果登录成功 调用jwt.sign()方法生成jwt字符串,通过token发送给客户端 // 参数1:用户的信息对象,你想存储的用户信息 // 参数2:加密的密钥 // 参数3:配置对象,可以配置当前token的有效期 const tokenStr = jwt.sign({username:userinfo.username},secretKey,{expiresIn:'60s'}) res.send({ status:200, message:"登录成功", token:tokenStr }) })5.7 发送请求测试token是否可以生成如果登录失败(用户名或者密码不正确)5.8 将 JWT 字符串还原为 JSON 对象客户端每次在访问那些有权限接口的时候,都需要主动通过请求头中的 Authorization 字段,将 Token 字符串发送到服务器进行身份认证。此时,服务器可以通过 express-jwt 这个中间件,自动将客户端发送过来的 Token 解析还原成 JSON 对象:// 使用app.use()注册中间件 // express.JWT({secret:secretKey}) //用来解析Token的中间件 // .unless({path:[/^\/api\//]}) 用来指定哪些接口不需要访问权限 app.use(expressJWT({"secret":secretKey})).unless({path:[/^\/api\//]}) )换种写法完美解决问题app.use(expressJWT.expressjwt({secret:secretKey,algorithms:["HS256"]}).unless({path:[/^\/api\//]}))5.9 定义登录成功后获取用户信息的路由// 获取用户信息 需要用户登录成功后才可以 app.post("/getinfo",(req,res)=>{ // 使用req.auth 获取用户信息,使用data属性将用户信息发送给客户端 res.send({ status:200, message:"获取用户信息成功", data:req.auth }) })5.10 postman测试登录成功后获取用户信息需要在header头信息中加上Authorization 值是 Bearer token信息5.11 捕获解析JWT失败后产生的错误(过期了)当使用 express-jwt 解析 Token 字符串时,如果客户端发送过来的 Token 字符串过期或不合法,会产生一个解析失败的错误,影响项目的正常运行。我们可以通过 Express 的错误中间件,捕获这个错误并进行相关的处理,示例代码如下:定义一个中间件 用于处理token过期的情况 这个中间件需要定义在所有路由之后其实捕获的就是UnauthorizedError这个错误类型// 捕获解析JWT失败后产生的错误 app.use((err,req,res,next)=>{ // token解析失败导致的错误 if(err.name === 'UnauthorizedError' ){ return res.send({status:401,message:'无效token'}) } // 其他原因导致错误 return res.send({status:500,message:'未知错误'}) })附源码: 源码下载
express配合JWT身份验证 1. 什么是JWTJWT(英文全称:JSON Web Token)是目前最流行的跨域认证解决方案2. JWT的工作原理总结:用户的信息通过Token字符串的形式,保存在客户端浏览器中。服务器通过还原Token字符串的形式来认证用户的身份3. JWT的组成部分JWT 通常由三部分组成,分别是 Header(头部)、Payload(有效荷载)、Signature(签名)。三者之间使用英文的“.”分隔,格式如下:下面是 JWT 字符串的示例:4. JWT的三个部分各自代表的含义JWT 的三个组成部分,从前到后分别是 Header、Payload、Signature。其中:Payload 部分才是真正的用户信息,它是用户信息经过加密之后生成的字符串。Header 和 Signature 是安全性相关的部分,只是为了保证 Token 的安全性。5. JWT 的使用方式客户端收到服务器返回的 JWT 之后,通常会将它储存在 localStorage 或 sessionStorage 中。此后,客户端每次与服务器通信,都要带上这个 JWT 的字符串,从而进行身份认证。推荐的做法是把 JWT 放在 HTTP 请求头的 Authorization 字段中,格式如下:5.1 安装JWT相关的包jsonwebtoken 用于生成 JWT 字符串express-jwt 用于将 JWT 字符串解析还原成 JSON 对象5.2 创建jwt小项目 初始化基本的路由请求app.js// 主程序 const express = require("express") // 导入express // 解决跨域问题 const cors = require("cors") const app = express() // 实例化app对象 app.use(express.urlencoded({extended:false}))// 接收post表单数据 app.use(cors()) // 解决跨域问题 app.get('/',(req,res)=>{ res.send("ok") }) app.listen(80,()=>{ console.log("express service is running at http://127.0.0.1") })5.3 创建登录路由,请求方式为post,如果登录失败则返回router.post("/login",(req,res)=>{ // 将req.body 请求体中的数据转存为userinfo常量 const userinfo = req.body if(userinfo.username != 'admin' || userinfo.password != '000000'){ return res.send({ status:400, message:'登录失败' }) } })5.4 导入JWT相关的包使用 require() 函数,分别导入 JWT 相关的两个包:const jwt = require("jsonwebtoken") const expressJWT = require("express-jwt")5.5 定义secret密钥为了保证 JWT 字符串的安全性,防止 JWT 字符串在网络传输过程中被别人破解,我们需要专门定义一个用于加密和解密的 secret 密钥:当生成 JWT 字符串的时候,需要使用 secret 密钥对用户的信息进行加密,最终得到加密好的 JWT 字符串当把 JWT 字符串解析还原成 JSON 对象的时候,需要使用 secret 密钥进行解密// 定义secret密钥 本质就是一个字符串用于加密和解密 const secretKey = "itnan.cc"5.6 登录成功后的代码router.post("/login",(req,res)=>{ // 将req.body 请求体中的数据转存为userinfo常量 const userinfo = req.body if(userinfo.username != 'admin' || userinfo.password != '000000'){ return res.send({ status:400, message:'登录失败' }) } // 如果登录成功 调用jwt.sign()方法生成jwt字符串,通过token发送给客户端 // 参数1:用户的信息对象,你想存储的用户信息 // 参数2:加密的密钥 // 参数3:配置对象,可以配置当前token的有效期 const tokenStr = jwt.sign({username:userinfo.username},secretKey,{expiresIn:'60s'}) res.send({ status:200, message:"登录成功", token:tokenStr }) })5.7 发送请求测试token是否可以生成如果登录失败(用户名或者密码不正确)5.8 将 JWT 字符串还原为 JSON 对象客户端每次在访问那些有权限接口的时候,都需要主动通过请求头中的 Authorization 字段,将 Token 字符串发送到服务器进行身份认证。此时,服务器可以通过 express-jwt 这个中间件,自动将客户端发送过来的 Token 解析还原成 JSON 对象:// 使用app.use()注册中间件 // express.JWT({secret:secretKey}) //用来解析Token的中间件 // .unless({path:[/^\/api\//]}) 用来指定哪些接口不需要访问权限 app.use(expressJWT({"secret":secretKey})).unless({path:[/^\/api\//]}) )换种写法完美解决问题app.use(expressJWT.expressjwt({secret:secretKey,algorithms:["HS256"]}).unless({path:[/^\/api\//]}))5.9 定义登录成功后获取用户信息的路由// 获取用户信息 需要用户登录成功后才可以 app.post("/getinfo",(req,res)=>{ // 使用req.auth 获取用户信息,使用data属性将用户信息发送给客户端 res.send({ status:200, message:"获取用户信息成功", data:req.auth }) })5.10 postman测试登录成功后获取用户信息需要在header头信息中加上Authorization 值是 Bearer token信息5.11 捕获解析JWT失败后产生的错误(过期了)当使用 express-jwt 解析 Token 字符串时,如果客户端发送过来的 Token 字符串过期或不合法,会产生一个解析失败的错误,影响项目的正常运行。我们可以通过 Express 的错误中间件,捕获这个错误并进行相关的处理,示例代码如下:定义一个中间件 用于处理token过期的情况 这个中间件需要定义在所有路由之后其实捕获的就是UnauthorizedError这个错误类型// 捕获解析JWT失败后产生的错误 app.use((err,req,res,next)=>{ // token解析失败导致的错误 if(err.name === 'UnauthorizedError' ){ return res.send({status:401,message:'无效token'}) } // 其他原因导致错误 return res.send({status:500,message:'未知错误'}) })附源码: 源码下载 -
![express操作mysql数据库实现增删改查]() express操作mysql数据库实现增删改查 1. 引入mysql模块并连接数据库// 引入mysql模块 const mysql = require("mysql") // 连接数据库 const db = mysql.createPool({ host:'127.0.0.1', user:'root', password:'root', database:'test' })2.测试连接// 测试连接 db.query("select 1",(err,result)=>{ if(err) return console.log(err.message) console.log(result); })3.查询所有数据// 查询所有数据 let sql = "select * from stu " db.query(sql,(err,result)=>{ if(err) return console.log(err.message) console.log(result); })4. 根据条件查询数据// 根据条件查询数据 let sql = "select * from stu where id = ? " let params = {id:1} db.query(sql,[params.id],(err,result)=>{ if(err) return console.log(err.message) console.log(result); })5. 添加数据 (添加指定字段)根据受影响的行数来判断是否添加成功// 添加数据 let sql = "insert into stu (username,age) values(?,?) " let params = {username:"老李",age:21} db.query(sql,[params.username,params.age],(err,result)=>{ if(err) return console.log(err.message) if (result.affectedRows === 1) console.log("添加成功"); })6. 添加的便捷方式(如果添加的是所有字段)let sql = "insert into stu set ? " let params = {id:null,username:"老白",age:22} db.query(sql,params,(err,result)=>{ if(err) return console.log(err.message) if (result.affectedRows === 1) console.log("添加成功"); })7. 修改let sql = "update stu set username = '大明' where id = ? " let params = {id:1} db.query(sql,[params.id],(err,result)=>{ if(err) return console.log(err.message) if (result.affectedRows === 1) console.log("修改成功"); })8.修改的便捷方式 多个条件可以放到一个对象中let sql = "update stu set ? where id = ? " let params = {username:'小王'} db.query(sql,[params,2],(err,result)=>{ if(err) return console.log(err.message) if (result.affectedRows === 1) console.log("修改成功"); })9. 删除let sql = "delete from stu where id = ? " let params = {id:1} db.query(sql,[params.id],(err,result)=>{ if(err) return console.log(err.message) if (result.affectedRows === 1) console.log("删除成功"); })
express操作mysql数据库实现增删改查 1. 引入mysql模块并连接数据库// 引入mysql模块 const mysql = require("mysql") // 连接数据库 const db = mysql.createPool({ host:'127.0.0.1', user:'root', password:'root', database:'test' })2.测试连接// 测试连接 db.query("select 1",(err,result)=>{ if(err) return console.log(err.message) console.log(result); })3.查询所有数据// 查询所有数据 let sql = "select * from stu " db.query(sql,(err,result)=>{ if(err) return console.log(err.message) console.log(result); })4. 根据条件查询数据// 根据条件查询数据 let sql = "select * from stu where id = ? " let params = {id:1} db.query(sql,[params.id],(err,result)=>{ if(err) return console.log(err.message) console.log(result); })5. 添加数据 (添加指定字段)根据受影响的行数来判断是否添加成功// 添加数据 let sql = "insert into stu (username,age) values(?,?) " let params = {username:"老李",age:21} db.query(sql,[params.username,params.age],(err,result)=>{ if(err) return console.log(err.message) if (result.affectedRows === 1) console.log("添加成功"); })6. 添加的便捷方式(如果添加的是所有字段)let sql = "insert into stu set ? " let params = {id:null,username:"老白",age:22} db.query(sql,params,(err,result)=>{ if(err) return console.log(err.message) if (result.affectedRows === 1) console.log("添加成功"); })7. 修改let sql = "update stu set username = '大明' where id = ? " let params = {id:1} db.query(sql,[params.id],(err,result)=>{ if(err) return console.log(err.message) if (result.affectedRows === 1) console.log("修改成功"); })8.修改的便捷方式 多个条件可以放到一个对象中let sql = "update stu set ? where id = ? " let params = {username:'小王'} db.query(sql,[params,2],(err,result)=>{ if(err) return console.log(err.message) if (result.affectedRows === 1) console.log("修改成功"); })9. 删除let sql = "delete from stu where id = ? " let params = {id:1} db.query(sql,[params.id],(err,result)=>{ if(err) return console.log(err.message) if (result.affectedRows === 1) console.log("删除成功"); }) -
![JS,PHP,PYTHON,JAVA实现常见算法题]() JS,PHP,PYTHON,JAVA实现常见算法题 1. 超市为了促销,按购买货物的款数多少分别给予不同的优惠折扣,具体折扣情况如下: 购物不足100元的,没有折扣; 购物满100元(含100元,下同),不足500元的,减价5%; 购物满500元,不足1000元的,减价8%; 购物满1000元,不足3000元的,减价10%; 购物满3000元的,减价15%。 请设计一个程序根据根据输入的购物款计算出应付款。javascript let money =2900 if(money >=3000){ money*=0.85 }else if(money >=1000){ money*=0.9 }else if(money >=500){ money*=0.92 }else if (money >=100){ money *=0.95 } console.log("您需要支付",money,"元");php$money =90; if($money >=3000){ $money*=0.85; }else if($money >=1000){ $money*=0.9; }else if($money >=500){ $money*=0.92; }else if ($money >=100){ $money *=0.95; } echo "您需要支付",$money,"元";pythonmoney = float(input("请输入一个金额:")) if money>=3000: money*=0.85 elif money>=1000: money*=0.9 elif money>=500: money*=0.92 elif money>=100: money*=0.95 print(money)javaimport java.util.Scanner; public class Hello{ public static void main(String[] args){ // System.out.println("hello "); Scanner sc = new Scanner(System.in); // javac -encoding UTF-8 Hello.java System.out.println("请输入金额:"); int money = sc.nextInt(); // 接收用户输入 if(money >= 3000){ money*=0.85; }else if(money>=1000){ money*=0.9; }else if (money >=500){ money*=0.92; }else if(money >= 100){ money*=0.95; } System.out.println(money); } }2.某100人的公司举行年会,入场时为每名员随机分配1-100的号码。现需要设计一个抽奖程序,随机产生10个整数,整数的范围为1-100,作为幸运号码发放奖品,并从生成的整数中获取最大值,发放年终大礼包。JavaScript// 循环用于产生10个不重复随机数 let nums = [] // 用于存放随机生成的数字 let i = 0 while(true){ i++ // 判断数组中是否已经有了10个元素 if(nums.length == 30){ break // 退出 } // 产生随机数 // Math.floor(Math.random()*100) +1 let num = Math.ceil(Math.random()*100) // 将随机数写入到 数组中 , 返回值是-1 说明没有 才写 if(nums.indexOf(num) == -1){ nums.push(num) } } nums.sort() // 升序 排序 console.log(nums); console.log(nums[nums.length-1]);php $nums = []; $i = 0; while (true){ $i++; // 判断数组长度是否=10 if(count($nums) == 10){ break; } // 1. 生成随机数 范围1-100之间,不能重复 $num = mt_rand(1,100); // 大于等于1 小于等于100的随机数 //$nums.push($num); js的写法 if(!in_array($num,$nums)){ array_push($nums,$num); } } sort($nums); // 排序 echo $i; print_r($nums);pythonimport random # 10个不重复的随机数 # 定义一个空列表 nums = [] i = 0 while True: i+=1 if len(nums) == 50: break # 生成一个随机数 范围是1-100之间 rand = random.randint(1,100) # 把随机数添加到列表中 # 判断一下,如果列表中没有 才追加 if nums.count(rand) == 0: nums.append(rand) nums.sort() print(nums) print(i) ------------------------------------------ import random # 10个不重复的随机数 # 定义一个空列表 nums = [] i = 0 while len(nums) < 10: i+=1 # 生成一个随机数 范围是1-100之间 rand = random.randint(1,100) # 把随机数添加到列表中 # 判断一下,如果列表中没有 才追加 if nums.count(rand) == 0: nums.append(rand) nums.sort() print(nums) print(i) ------------------------------------------- nums = set() while len(nums) < 10: rand = random.randint(1,100) nums.add(rand) nums = list(nums) nums.sort() print(nums) print(num[nums.length-1])javapackage study; import java.util.HashSet; import java.util.Random; import java.util.Set; public class HelloWorld8 { public static void main(String[] args) { // 创建一个空集合 Set set1 = new HashSet(); // 创建随机数对象 Random rand = new Random(); while(set1.size()<10){ // 生成随机数 int randnum = rand.nextInt(100)+1; // 随机数追加到集合中 set1.add(randnum); } Object[] list1 = set1.toArray(); // 集合转数组 Arrays.sort(list1); // 排序 System.out.println(list1[list1.length-1]); // 集合 } } 3.输入某年某月某日,判断这一天是这一年的第几天 (要求用java语言开发控制台程序,要求:要考虑用户体验,如:程序启动时要有欢迎语,用户输入时要有提示,输入错误时要有错误提示等)JavaScript let year = Number(prompt("请输入年")) let month = Number(prompt("请输入月")) let day = Number(prompt("请输入日")) // let year = 1800 // let month = 5 // let day = 11 // 用于保存天数 daynum = 0 console.log("今天是",year,"年",month,"月",day,"日"); // 根据当前的年月日,判断在这个月之前所有月份的天数之和 + 当前的日期 switch(month){ case 12: // 当前是12月 + 11月 // daynum = daynum + 30 daynum +=30 // 11月的天数 console.log("我被穿透了 12"); case 11: console.log("我被穿透了 11"); daynum +=31 // 10月的天数 case 10: console.log("我被穿透了 10"); daynum +=30 // 9月的天数 case 9: console.log("我被穿透了 9"); daynum +=31 // 8月的天数 case 8: console.log("我被穿透了 8"); daynum +=31 // 7月的天数 case 7: console.log("我被穿透了 7"); daynum +=30 // 6月的天数 case 6: console.log("我被穿透了 6"); daynum +=31 // 5月的天数 case 5: console.log("我被穿透了 5"); daynum +=30 // 4月的天数 case 4: console.log("我被穿透了 4"); daynum +=31 // 3月的天数 case 3: console.log("我被穿透了 3"); // daynum +=31 // 2月的天数 28天 29天 // 1.能被4整除 却不能被100整除 闰年 // 2.能被400整除的 闰年 // 四年一闰,百年不闰,四百年在闰 if(year % 4 == 0 && year % 100 !=0){ daynum +=29 // console.log(year,"是闰年 1"); }else if (year % 400 ==0){ // console.log(year,"是闰年 2"); daynum +=29 }else{ // console.log(year,"是平年"); daynum +=28 } case 2: console.log("我被穿透了 2"); daynum +=31 // 1月的天数 case 1: console.log("我被穿透了 1"); daynum +=day // 当前月实际日期的天数 } document.write("当前的第",daynum,"天");php$year = 2023; $month = 12; $day = 13; $daynums = 0; while ($month>=1){ switch ($month){ case 12:case 10:case 7:case 5: $daynums +=30; // 上一个月的总天数 break; case 11:case 9:case 8:case 6:case 4:case 2: $daynums +=31; // 上一个月的总天数 break; case 3: // 判断平年闰年 if(($year % 4 == 0 && $year % 100 != 0) || ($year %400==0)){ $daynums += 29; }else{ $daynums += 28; } break; case 1: $daynums += $day; } $month--; // 11月 } echo $daynums;python# 百钱买百鸡 钱100 鸡100 公鸡5元 母鸡3元 小鸡 1元3只 求:鸡各几只 # 函数:根据年份返回当年2月份的总天数 def getTotalDaysByYear(year): return 29 if year % 4 == 0 and year % 100 !=0 or year % 400 ==0 else 28 # 判断一年中的第几天 year = int(input("请输入年:")) month = int(input("请输入月:")) day = int(input("请输入日:")) # 统计所有的天数 days = day for i in range(1,month): match i: case 1|3|5|7|8|10: days+=31 case 4|6|9|11: days+=30 case 2: # 判断平年闰年的问题 days+= 29 if year % 4 ==0 and year % 100!=0 or year %400 ==0 else 28 print(days)javapackage study; import java.util.Scanner; public class HelloWorld11 { // 根据当前年月日判断是一年第几天 public static void main(String[] args) { // 接收用户的键盘输入 Scanner sc = new Scanner(System.in); System.out.println("请输入年:"); short year = sc.nextShort(); System.out.println("请输入月:"); byte month = sc.nextByte(); System.out.println("请输入日:"); byte day = sc.nextByte(); short daynums = 0; while(month>=1){ switch(month){ case 12:case 10:case 7:case 5: daynums += 30; break; case 11:case 9:case 8:case 6:case 4: case 2: daynums += 31; break; case 3: if(year % 4 ==0 && year %100!=0 || year %400==0){ daynums += 29; }else{ daynums += 28; } break; case 1: daynums += day; break; } month--; } System.out.println(daynums); } } 4.打印所有的水仙花数 水仙花数:是指一个三位数,其各位数字立方和等于该数字本身。例如:153是一个“水仙花数”,因为153=1的三次方+5的三次方+3的三次方。(要求用java语言开发控制台程序)JavaScript// 水仙花树 153 = 1(3) + 5 (3) + 3(3) // 百位三次方 + 十位三次方 + 个位三次方 = 这个数本身 // 需求:输出所有的三位数 let num = 100 while(num <1000){ // console.log(num); // 1.取百位 // console.log(Math.floor(num / 100)); let bai = Math.floor(num / 100) // 2.取十位 // console.log(Math.floor(num % 100/10) ); let shi = Math.floor(num % 100/10) // 3.取个位 // console.log(num % 10) let ge = num % 10 if(bai*bai*bai + shi*shi*shi + ge*ge*ge == num){ console.log(num,"是水仙花数"); } num++ }php$i = 100; echo "<br>"; while ($i<1000){ // echo $i,"<br>"; // 1.求百位 // echo floor($i/100),"<br>"; $bai = floor($i/100); // 2.求十位 // echo floor(($i % 100)/10) ,"<br>"; $shi = floor(($i % 100)/10); // 3.求个位 // echo $i % 10,"<br>"; $ge = $i % 10; if(pow($bai,3)+pow($shi,3)+pow($ge,3) == $i){ echo $i,"是水仙花数<br>"; } $i++; }pythonfor num in range(100, 1000): # 将数字拆分成各个位上的数字 bai= num // 100 # 百位 shi= (num // 10) % 10 # 十位 ge= num % 10 # 个位 # 计算立方和 判断是否是水仙花数 if bai**3 + shi**3 + ge**3 === num # 输出水仙花数 print(num) javapackage study; import java.util.Scanner; public class HelloWorld11 { // 根据当前年月日判断是一年第几天 public static void main(String[] args) { // System.out.print("a"); // System.out.print("b"); // 153 int i = 100; while(i<1000){ //百位 int bai = i/100; //十位 int shi = i%100/10; //个位 int ge = i%10; if(bai*bai*bai + shi*shi*shi + ge*ge*ge == i){ System.out.println(i); } i++; } } }
JS,PHP,PYTHON,JAVA实现常见算法题 1. 超市为了促销,按购买货物的款数多少分别给予不同的优惠折扣,具体折扣情况如下: 购物不足100元的,没有折扣; 购物满100元(含100元,下同),不足500元的,减价5%; 购物满500元,不足1000元的,减价8%; 购物满1000元,不足3000元的,减价10%; 购物满3000元的,减价15%。 请设计一个程序根据根据输入的购物款计算出应付款。javascript let money =2900 if(money >=3000){ money*=0.85 }else if(money >=1000){ money*=0.9 }else if(money >=500){ money*=0.92 }else if (money >=100){ money *=0.95 } console.log("您需要支付",money,"元");php$money =90; if($money >=3000){ $money*=0.85; }else if($money >=1000){ $money*=0.9; }else if($money >=500){ $money*=0.92; }else if ($money >=100){ $money *=0.95; } echo "您需要支付",$money,"元";pythonmoney = float(input("请输入一个金额:")) if money>=3000: money*=0.85 elif money>=1000: money*=0.9 elif money>=500: money*=0.92 elif money>=100: money*=0.95 print(money)javaimport java.util.Scanner; public class Hello{ public static void main(String[] args){ // System.out.println("hello "); Scanner sc = new Scanner(System.in); // javac -encoding UTF-8 Hello.java System.out.println("请输入金额:"); int money = sc.nextInt(); // 接收用户输入 if(money >= 3000){ money*=0.85; }else if(money>=1000){ money*=0.9; }else if (money >=500){ money*=0.92; }else if(money >= 100){ money*=0.95; } System.out.println(money); } }2.某100人的公司举行年会,入场时为每名员随机分配1-100的号码。现需要设计一个抽奖程序,随机产生10个整数,整数的范围为1-100,作为幸运号码发放奖品,并从生成的整数中获取最大值,发放年终大礼包。JavaScript// 循环用于产生10个不重复随机数 let nums = [] // 用于存放随机生成的数字 let i = 0 while(true){ i++ // 判断数组中是否已经有了10个元素 if(nums.length == 30){ break // 退出 } // 产生随机数 // Math.floor(Math.random()*100) +1 let num = Math.ceil(Math.random()*100) // 将随机数写入到 数组中 , 返回值是-1 说明没有 才写 if(nums.indexOf(num) == -1){ nums.push(num) } } nums.sort() // 升序 排序 console.log(nums); console.log(nums[nums.length-1]);php $nums = []; $i = 0; while (true){ $i++; // 判断数组长度是否=10 if(count($nums) == 10){ break; } // 1. 生成随机数 范围1-100之间,不能重复 $num = mt_rand(1,100); // 大于等于1 小于等于100的随机数 //$nums.push($num); js的写法 if(!in_array($num,$nums)){ array_push($nums,$num); } } sort($nums); // 排序 echo $i; print_r($nums);pythonimport random # 10个不重复的随机数 # 定义一个空列表 nums = [] i = 0 while True: i+=1 if len(nums) == 50: break # 生成一个随机数 范围是1-100之间 rand = random.randint(1,100) # 把随机数添加到列表中 # 判断一下,如果列表中没有 才追加 if nums.count(rand) == 0: nums.append(rand) nums.sort() print(nums) print(i) ------------------------------------------ import random # 10个不重复的随机数 # 定义一个空列表 nums = [] i = 0 while len(nums) < 10: i+=1 # 生成一个随机数 范围是1-100之间 rand = random.randint(1,100) # 把随机数添加到列表中 # 判断一下,如果列表中没有 才追加 if nums.count(rand) == 0: nums.append(rand) nums.sort() print(nums) print(i) ------------------------------------------- nums = set() while len(nums) < 10: rand = random.randint(1,100) nums.add(rand) nums = list(nums) nums.sort() print(nums) print(num[nums.length-1])javapackage study; import java.util.HashSet; import java.util.Random; import java.util.Set; public class HelloWorld8 { public static void main(String[] args) { // 创建一个空集合 Set set1 = new HashSet(); // 创建随机数对象 Random rand = new Random(); while(set1.size()<10){ // 生成随机数 int randnum = rand.nextInt(100)+1; // 随机数追加到集合中 set1.add(randnum); } Object[] list1 = set1.toArray(); // 集合转数组 Arrays.sort(list1); // 排序 System.out.println(list1[list1.length-1]); // 集合 } } 3.输入某年某月某日,判断这一天是这一年的第几天 (要求用java语言开发控制台程序,要求:要考虑用户体验,如:程序启动时要有欢迎语,用户输入时要有提示,输入错误时要有错误提示等)JavaScript let year = Number(prompt("请输入年")) let month = Number(prompt("请输入月")) let day = Number(prompt("请输入日")) // let year = 1800 // let month = 5 // let day = 11 // 用于保存天数 daynum = 0 console.log("今天是",year,"年",month,"月",day,"日"); // 根据当前的年月日,判断在这个月之前所有月份的天数之和 + 当前的日期 switch(month){ case 12: // 当前是12月 + 11月 // daynum = daynum + 30 daynum +=30 // 11月的天数 console.log("我被穿透了 12"); case 11: console.log("我被穿透了 11"); daynum +=31 // 10月的天数 case 10: console.log("我被穿透了 10"); daynum +=30 // 9月的天数 case 9: console.log("我被穿透了 9"); daynum +=31 // 8月的天数 case 8: console.log("我被穿透了 8"); daynum +=31 // 7月的天数 case 7: console.log("我被穿透了 7"); daynum +=30 // 6月的天数 case 6: console.log("我被穿透了 6"); daynum +=31 // 5月的天数 case 5: console.log("我被穿透了 5"); daynum +=30 // 4月的天数 case 4: console.log("我被穿透了 4"); daynum +=31 // 3月的天数 case 3: console.log("我被穿透了 3"); // daynum +=31 // 2月的天数 28天 29天 // 1.能被4整除 却不能被100整除 闰年 // 2.能被400整除的 闰年 // 四年一闰,百年不闰,四百年在闰 if(year % 4 == 0 && year % 100 !=0){ daynum +=29 // console.log(year,"是闰年 1"); }else if (year % 400 ==0){ // console.log(year,"是闰年 2"); daynum +=29 }else{ // console.log(year,"是平年"); daynum +=28 } case 2: console.log("我被穿透了 2"); daynum +=31 // 1月的天数 case 1: console.log("我被穿透了 1"); daynum +=day // 当前月实际日期的天数 } document.write("当前的第",daynum,"天");php$year = 2023; $month = 12; $day = 13; $daynums = 0; while ($month>=1){ switch ($month){ case 12:case 10:case 7:case 5: $daynums +=30; // 上一个月的总天数 break; case 11:case 9:case 8:case 6:case 4:case 2: $daynums +=31; // 上一个月的总天数 break; case 3: // 判断平年闰年 if(($year % 4 == 0 && $year % 100 != 0) || ($year %400==0)){ $daynums += 29; }else{ $daynums += 28; } break; case 1: $daynums += $day; } $month--; // 11月 } echo $daynums;python# 百钱买百鸡 钱100 鸡100 公鸡5元 母鸡3元 小鸡 1元3只 求:鸡各几只 # 函数:根据年份返回当年2月份的总天数 def getTotalDaysByYear(year): return 29 if year % 4 == 0 and year % 100 !=0 or year % 400 ==0 else 28 # 判断一年中的第几天 year = int(input("请输入年:")) month = int(input("请输入月:")) day = int(input("请输入日:")) # 统计所有的天数 days = day for i in range(1,month): match i: case 1|3|5|7|8|10: days+=31 case 4|6|9|11: days+=30 case 2: # 判断平年闰年的问题 days+= 29 if year % 4 ==0 and year % 100!=0 or year %400 ==0 else 28 print(days)javapackage study; import java.util.Scanner; public class HelloWorld11 { // 根据当前年月日判断是一年第几天 public static void main(String[] args) { // 接收用户的键盘输入 Scanner sc = new Scanner(System.in); System.out.println("请输入年:"); short year = sc.nextShort(); System.out.println("请输入月:"); byte month = sc.nextByte(); System.out.println("请输入日:"); byte day = sc.nextByte(); short daynums = 0; while(month>=1){ switch(month){ case 12:case 10:case 7:case 5: daynums += 30; break; case 11:case 9:case 8:case 6:case 4: case 2: daynums += 31; break; case 3: if(year % 4 ==0 && year %100!=0 || year %400==0){ daynums += 29; }else{ daynums += 28; } break; case 1: daynums += day; break; } month--; } System.out.println(daynums); } } 4.打印所有的水仙花数 水仙花数:是指一个三位数,其各位数字立方和等于该数字本身。例如:153是一个“水仙花数”,因为153=1的三次方+5的三次方+3的三次方。(要求用java语言开发控制台程序)JavaScript// 水仙花树 153 = 1(3) + 5 (3) + 3(3) // 百位三次方 + 十位三次方 + 个位三次方 = 这个数本身 // 需求:输出所有的三位数 let num = 100 while(num <1000){ // console.log(num); // 1.取百位 // console.log(Math.floor(num / 100)); let bai = Math.floor(num / 100) // 2.取十位 // console.log(Math.floor(num % 100/10) ); let shi = Math.floor(num % 100/10) // 3.取个位 // console.log(num % 10) let ge = num % 10 if(bai*bai*bai + shi*shi*shi + ge*ge*ge == num){ console.log(num,"是水仙花数"); } num++ }php$i = 100; echo "<br>"; while ($i<1000){ // echo $i,"<br>"; // 1.求百位 // echo floor($i/100),"<br>"; $bai = floor($i/100); // 2.求十位 // echo floor(($i % 100)/10) ,"<br>"; $shi = floor(($i % 100)/10); // 3.求个位 // echo $i % 10,"<br>"; $ge = $i % 10; if(pow($bai,3)+pow($shi,3)+pow($ge,3) == $i){ echo $i,"是水仙花数<br>"; } $i++; }pythonfor num in range(100, 1000): # 将数字拆分成各个位上的数字 bai= num // 100 # 百位 shi= (num // 10) % 10 # 十位 ge= num % 10 # 个位 # 计算立方和 判断是否是水仙花数 if bai**3 + shi**3 + ge**3 === num # 输出水仙花数 print(num) javapackage study; import java.util.Scanner; public class HelloWorld11 { // 根据当前年月日判断是一年第几天 public static void main(String[] args) { // System.out.print("a"); // System.out.print("b"); // 153 int i = 100; while(i<1000){ //百位 int bai = i/100; //十位 int shi = i%100/10; //个位 int ge = i%10; if(bai*bai*bai + shi*shi*shi + ge*ge*ge == i){ System.out.println(i); } i++; } } } -
![express路由]() express路由 1.简单路由示例const express = require('express') const app = express() app.get('/',(req,res)=>{ res.send("hello") }) app.listen(80,()=>{ console.log("http://127.0.0.1") })2.路由模块示例主程序const express = require('express') const router = require('./route') const app = express() app.use(router) app.listen(80,()=>{ console.log("http://127.0.0.1") })路由模块route.jsconst express = require("express") const router = express.Router() router.get('/',(req,res)=>{ res.send("hello router") }) module.exports = router
express路由 1.简单路由示例const express = require('express') const app = express() app.get('/',(req,res)=>{ res.send("hello") }) app.listen(80,()=>{ console.log("http://127.0.0.1") })2.路由模块示例主程序const express = require('express') const router = require('./route') const app = express() app.use(router) app.listen(80,()=>{ console.log("http://127.0.0.1") })路由模块route.jsconst express = require("express") const router = express.Router() router.get('/',(req,res)=>{ res.send("hello router") }) module.exports = router -
![PHP九九乘法表,分支,循环小案例]() PHP九九乘法表,分支,循环小案例 九九乘法表echo "<table border='1'>"; for($i=1;$i<=9;$i++){ echo "<tr>"; for($j=1;$j<=$i;$j++){ echo "<td>".$j."*".$i."=".($i*$j)."</td>"; } echo "</tr>"; } echo "</table>"; ?> <table border="1"> <?php for($a=1;$a<=9;$a++){?> <tr> <?php for($b=1;$b<=$a;$b++){?> <td><?php echo $b."*".$a."=".($a*$b)?></td> <?php }?> </tr> <?php }?> </table>2.九九乘法表的四种变形echo "<table width='600' border='1'>"; for ($j = 1; $j <= 9; $j++) { echo "<tr>"; for ($i = 1; $i <= $j; $i++) { echo "<td>{$i}*{$j}=" . ($i * $j) . "</td>"; } echo "</tr>"; } echo "</table>"; echo "<table width='600' border='1'>"; for ($j = 9; $j >= 1; $j--) { echo "<tr>"; for ($i = 1; $i <= $j; $i++) { echo "<td>{$i}*{$j}=" . ($i * $j) . "</td>"; } echo "</tr>"; } echo "</table>";echo "<table width='600' border='1'>"; for ($j = 9; $j >= 1; $j--) { echo "<tr>"; for ($z = 0; $z < 9 - $j; $z++) { echo "<td> </td>"; } for ($i = 1; $i <= $j; $i++) { echo "<td>{$i}*{$j}=" . ($i * $j) . "</td>"; } echo "</tr>"; } echo "</table>";echo "<table width='600' border='1'>"; for ($j = 1; $j <= 9; $j++) { echo "<tr>"; for ($z = 0; $z < 9 - $j; $z++) { echo "<td> </td>"; } for ($i = $j; $i >= 1; $i--) { echo "<td>{$i}*{$j}=" . ($i * $j) . "</td>"; } echo "</tr>"; } echo "</table>";3.打印100以内的斐波那契数(迭代法)斐波那契数列(Fibonacci sequence),又称黄金分割数列、因数学家莱昂纳多·斐波那契(Leonardoda Fibonacci)以兔子繁殖为例子而引入,故又称为“兔子数列”,指的是这样一个数列:0、1、1、2、3、5、8、13、21、34、$num1=1; //第一个数 $num2=1; //第二个数 echo $num1,' ',$num2,' '; while(true){ $num3=$num1+$num2; //第三个数是前面两个数的和 if($num3>100) //超过100就终止循环 break; echo $num3,' '; $num1=$num2; //将$num2移给$num1 $num2=$num3; //将$num3移给$num2 }4.打印水仙花数for($i=100;$i<=999;$i++){ $a=(int)($i/100); //百位数 $b=(int)(($i%100)/10); //十位数 $c=$i%10; //个位数 if($i==pow($a,3)+pow($b,3)+pow($c,3)) echo $i,'<br>'; }5.循环输出1-100,其中3的倍数输出A,5的倍数输出B,15输出Cfor($i=1; $i<=100; $i++) { if($i%15==0) //先写%15,,因为可以%15的值一定可以%3和%5 echo 'C'; elseif($i%3==0) echo 'A'; elseif($i%5==0) echo 'B'; else echo $i; echo ' '; }判断一个数是不是质数$n = 15; $i = 2; $bool = true; while ($i<$n){ if($n % $i == 0){ $bool = false; break; } $i++; } if($bool){ echo '质数'; }else{ echo '不是质数'; }7.输出100以内的所有质数for($i=2;$i<=100;$i++){ $flag = true; for($j=2;$j<$i;$j++){ if($i%$j == 0){ $flag = flase; break; } } if($flag){ echo "{$i}是质数" }else{ echo "{$i}不是质数" } }8.假设某个人有100000现金,每经过一个路口需要交过路费。规则是当他现金大于50000时每次需要交5%,如果现金少于等于50000时每次交5000请写出程序计算此人可以经过多少次这个路口$money = 100000; $m = 0; $x = 0; $y = 0; while ($money >=5000) { $m += 1; if ($money > 50000) { $money = $money * 0.95; $x += 1; echo "{$m}第{$x}次经过路口,我还剩{$money}元"; } else if ($money <= 50000) { $money = $money - 5000; $y += 1; echo "{$m}第{$y}次经过路口,我还剩{$money}元"; } } 9.金字塔for($i=1;$i<=10;$i++){ for($k=1;$k<=10-$i;$k++){ echo ' '; } for($j=1;$j<=$i*2-1;$j++){ echo '金'; } echo '<br>'; } //倒金字塔 for($i=5;$i>0;$i--){ for($z=1;$z<=5-$i;$z++){ echo " "; } for($j=1;$j<=$i*2-1;$j++){ echo "金"; } echo "<br>"; }10.百僧吃百馍for($i=1;$i<=33;$i++){ if($i*3 + (100-$i)/3 == 100 ){ echo '大和尚有'.$i."个"; echo '小和尚有'.(100-$i)."个"; break; } }11.百钱买百鸡for($i=1;$i<20;$i++){ for($j=1;$j<33;$j++){ if($i*5+$j*3+(100-$i-$j)/3 == 100){ print_r($i,$j,(100-$i-$j)); } } } 12.鸡兔同笼$i = 1; while ($i<35) { if(2 * $i + (35 - $i) * 4 == 94) { echo "鸡{$i},兔{35-$i}"; $i++; } }
PHP九九乘法表,分支,循环小案例 九九乘法表echo "<table border='1'>"; for($i=1;$i<=9;$i++){ echo "<tr>"; for($j=1;$j<=$i;$j++){ echo "<td>".$j."*".$i."=".($i*$j)."</td>"; } echo "</tr>"; } echo "</table>"; ?> <table border="1"> <?php for($a=1;$a<=9;$a++){?> <tr> <?php for($b=1;$b<=$a;$b++){?> <td><?php echo $b."*".$a."=".($a*$b)?></td> <?php }?> </tr> <?php }?> </table>2.九九乘法表的四种变形echo "<table width='600' border='1'>"; for ($j = 1; $j <= 9; $j++) { echo "<tr>"; for ($i = 1; $i <= $j; $i++) { echo "<td>{$i}*{$j}=" . ($i * $j) . "</td>"; } echo "</tr>"; } echo "</table>"; echo "<table width='600' border='1'>"; for ($j = 9; $j >= 1; $j--) { echo "<tr>"; for ($i = 1; $i <= $j; $i++) { echo "<td>{$i}*{$j}=" . ($i * $j) . "</td>"; } echo "</tr>"; } echo "</table>";echo "<table width='600' border='1'>"; for ($j = 9; $j >= 1; $j--) { echo "<tr>"; for ($z = 0; $z < 9 - $j; $z++) { echo "<td> </td>"; } for ($i = 1; $i <= $j; $i++) { echo "<td>{$i}*{$j}=" . ($i * $j) . "</td>"; } echo "</tr>"; } echo "</table>";echo "<table width='600' border='1'>"; for ($j = 1; $j <= 9; $j++) { echo "<tr>"; for ($z = 0; $z < 9 - $j; $z++) { echo "<td> </td>"; } for ($i = $j; $i >= 1; $i--) { echo "<td>{$i}*{$j}=" . ($i * $j) . "</td>"; } echo "</tr>"; } echo "</table>";3.打印100以内的斐波那契数(迭代法)斐波那契数列(Fibonacci sequence),又称黄金分割数列、因数学家莱昂纳多·斐波那契(Leonardoda Fibonacci)以兔子繁殖为例子而引入,故又称为“兔子数列”,指的是这样一个数列:0、1、1、2、3、5、8、13、21、34、$num1=1; //第一个数 $num2=1; //第二个数 echo $num1,' ',$num2,' '; while(true){ $num3=$num1+$num2; //第三个数是前面两个数的和 if($num3>100) //超过100就终止循环 break; echo $num3,' '; $num1=$num2; //将$num2移给$num1 $num2=$num3; //将$num3移给$num2 }4.打印水仙花数for($i=100;$i<=999;$i++){ $a=(int)($i/100); //百位数 $b=(int)(($i%100)/10); //十位数 $c=$i%10; //个位数 if($i==pow($a,3)+pow($b,3)+pow($c,3)) echo $i,'<br>'; }5.循环输出1-100,其中3的倍数输出A,5的倍数输出B,15输出Cfor($i=1; $i<=100; $i++) { if($i%15==0) //先写%15,,因为可以%15的值一定可以%3和%5 echo 'C'; elseif($i%3==0) echo 'A'; elseif($i%5==0) echo 'B'; else echo $i; echo ' '; }判断一个数是不是质数$n = 15; $i = 2; $bool = true; while ($i<$n){ if($n % $i == 0){ $bool = false; break; } $i++; } if($bool){ echo '质数'; }else{ echo '不是质数'; }7.输出100以内的所有质数for($i=2;$i<=100;$i++){ $flag = true; for($j=2;$j<$i;$j++){ if($i%$j == 0){ $flag = flase; break; } } if($flag){ echo "{$i}是质数" }else{ echo "{$i}不是质数" } }8.假设某个人有100000现金,每经过一个路口需要交过路费。规则是当他现金大于50000时每次需要交5%,如果现金少于等于50000时每次交5000请写出程序计算此人可以经过多少次这个路口$money = 100000; $m = 0; $x = 0; $y = 0; while ($money >=5000) { $m += 1; if ($money > 50000) { $money = $money * 0.95; $x += 1; echo "{$m}第{$x}次经过路口,我还剩{$money}元"; } else if ($money <= 50000) { $money = $money - 5000; $y += 1; echo "{$m}第{$y}次经过路口,我还剩{$money}元"; } } 9.金字塔for($i=1;$i<=10;$i++){ for($k=1;$k<=10-$i;$k++){ echo ' '; } for($j=1;$j<=$i*2-1;$j++){ echo '金'; } echo '<br>'; } //倒金字塔 for($i=5;$i>0;$i--){ for($z=1;$z<=5-$i;$z++){ echo " "; } for($j=1;$j<=$i*2-1;$j++){ echo "金"; } echo "<br>"; }10.百僧吃百馍for($i=1;$i<=33;$i++){ if($i*3 + (100-$i)/3 == 100 ){ echo '大和尚有'.$i."个"; echo '小和尚有'.(100-$i)."个"; break; } }11.百钱买百鸡for($i=1;$i<20;$i++){ for($j=1;$j<33;$j++){ if($i*5+$j*3+(100-$i-$j)/3 == 100){ print_r($i,$j,(100-$i-$j)); } } } 12.鸡兔同笼$i = 1; while ($i<35) { if(2 * $i + (35 - $i) * 4 == 94) { echo "鸡{$i},兔{35-$i}"; $i++; } }